How to Use Interactive Help
The SmartHub Helper Bot assists users with their search results.
For example, if a user gets no results returned to their query, the Bot might suggest popular alternatives (gathered from analytics) that are similar to what the user initially searched for.
About the Helper Bot
The SmartHub Helper Bot or "ChatBot" enables users to interact with SmartHub to quickly navigate and refine your queries.
-
The Helper Bot is enabled by default on your SmartHub landing page.
-
To disable the Helper Bot or remove it from a page on your site, see the Disable the ChatBot (Prevent it From Loading) topic at the bottom of this page.

Helper Bot Functionality
The Helper Bot provides the following options:
- Change the name the bot uses to address the user.
- Change user preferences. For more information see How Users Can Personalize Their Search Results.
- Resume where I left off: Returns query suggestions from analytics, which registers your queries. When you use “Resume where I left off” you can see your last x searches and select one to run.
-
See new documents for my saved queries: Returns the documents from the past 2 days that match your saved queries. The exact number of days can be set via the settings file (<SmartHubRoot>\modules\SmartHubResourceLoader\DefaultModuleSettings.js). Copy the parameter "savedQueriesUpdatesTimeRestriction") into your page's custom settings file and modify its value from there.
-
Records questions: The bot records user questions for reuse.
- Provides suggestions
- Provides suggestions to partially-typed queries.
- For example, type "ad", and the Bot suggests "admin".
- Corrects queries for misspelled words

- Suggests you remove filters that return no results:

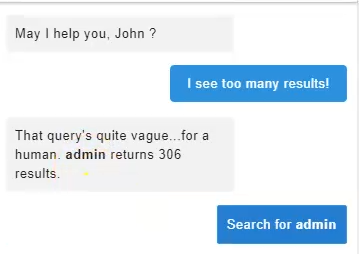
- Suggests you modify your query if too many results are returned:

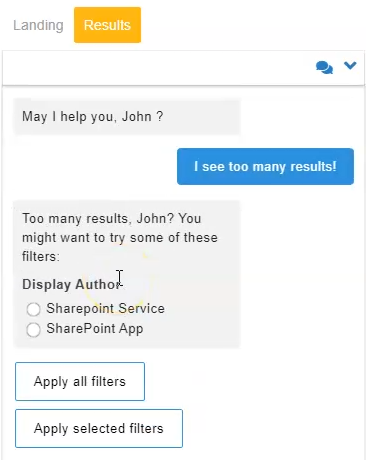
- Suggests you filter your results if too many results are returned:

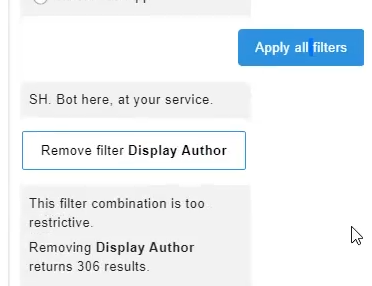
- Suggests removing your filter if it returns no results:

- Set to Automatically Trigger: You can set the Bot to automatically trigger if:
- You open a specific web page on your site
- You stay on a page for a set period
User's First Chat with the Bot
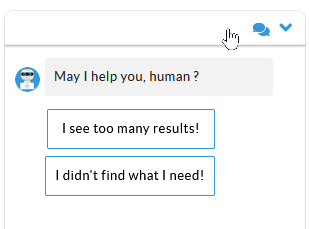
- Start interacting with the Bot by clicking Need any assistance? on the right side of the page:

-
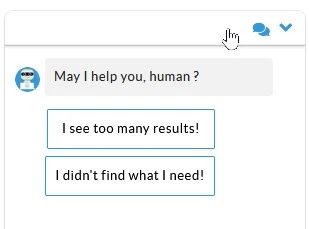
See the expanded chat window:

-
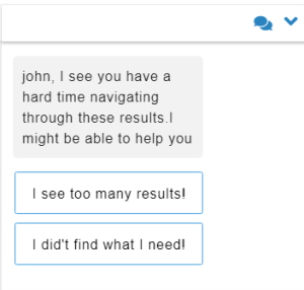
To refresh your available options click the chat bubbles icon in the top right of the bot window.
-
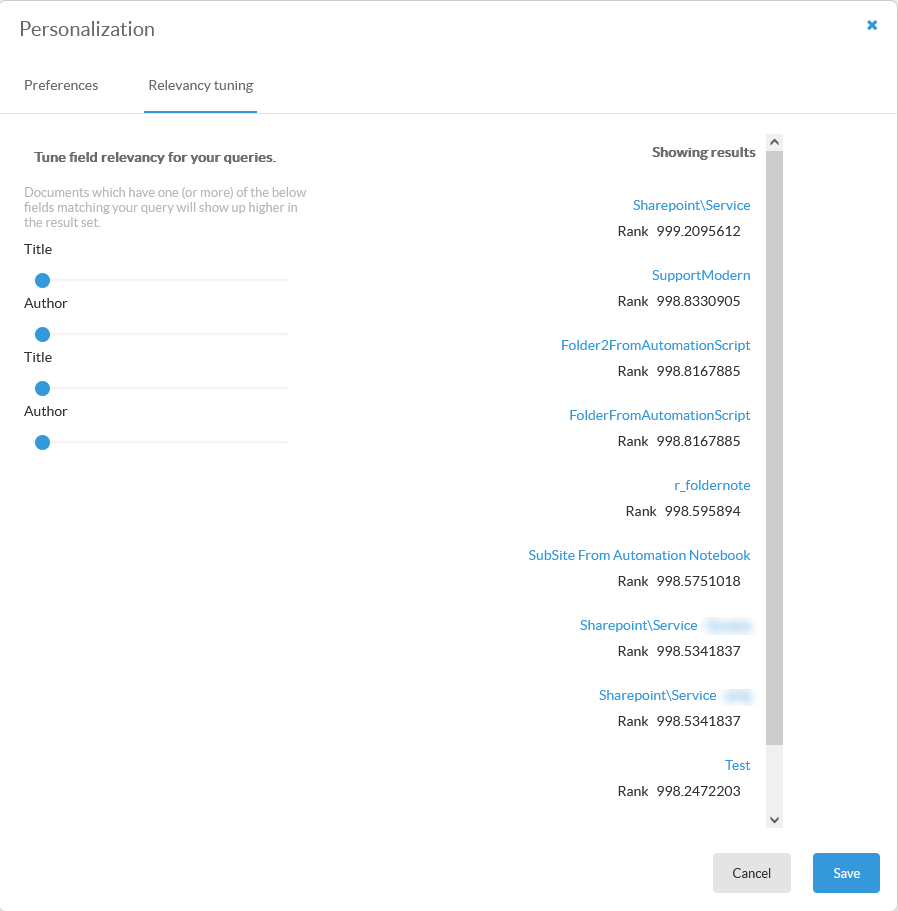
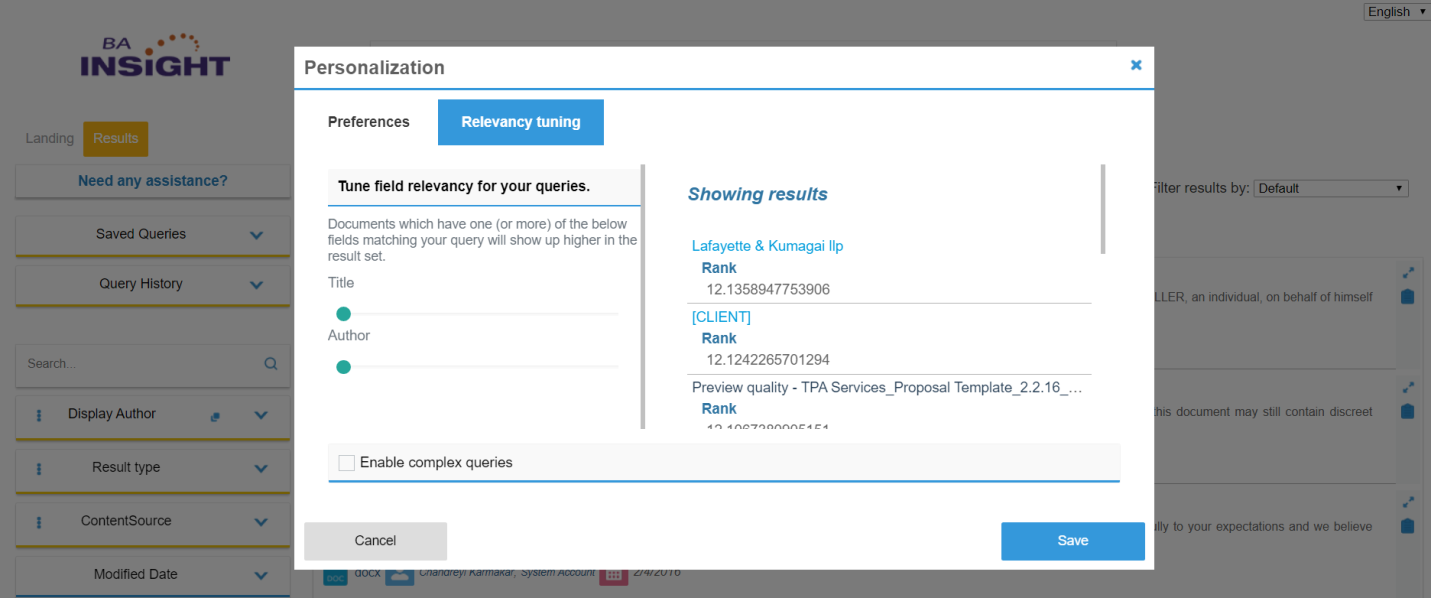
Click the option "I didn't find what I need" and the Relevancy tuning dialogue is presented:

-
Adjust tuning as necessary to improve search results. Note that adjusting each category slider affects the results in the "Showing results" column in real time.
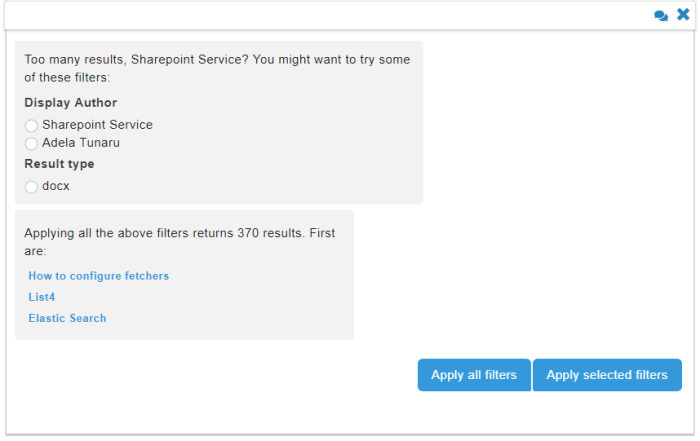
Too Many Results Returned - Filter Suggested
After some time without any user interaction, or after the user reaches a certain page, the Bot might suggest applying popular filters recorded with Analytics.
- The Bot window expands and displays the filters for the results.
- Filter your results by clicking one or more filters.
- At any time, dismiss the Bot to return the Bot to the side.

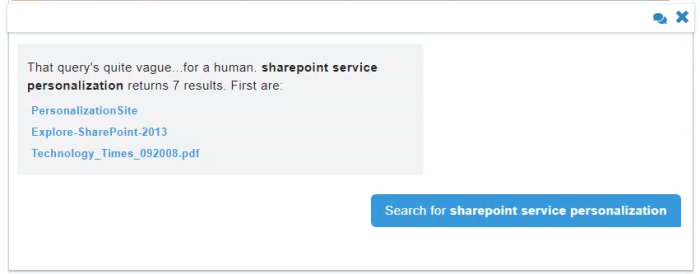
- Similarly, for a search query such as "sharepoint", the Bot might suggest a more specific query text based on analytics:

Bot Suggestions if User Pauses or Reaches End of Page
-
After some time without any user interaction or if the user scrolls at the end of the page, the Bot might suggest tuning your search

-
Based on the number of the displayed results, the bot opens the personalization panel or else suggest other similar queries run with success by other users.

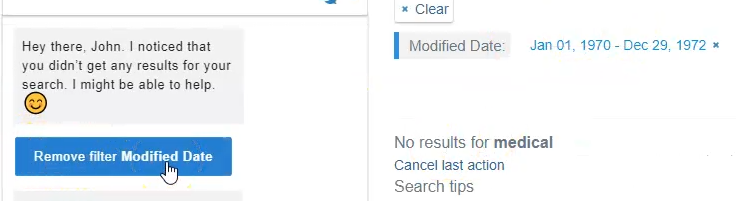
No Results Returned
If no results are returned, the Bot tries the following:
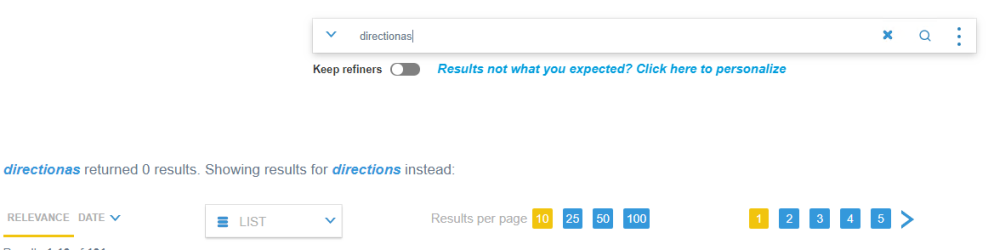
- Checking the query text for misspelled words using a word dictionary.
- For example, if the query is "directionas".

- For example, if the query is "directionas".
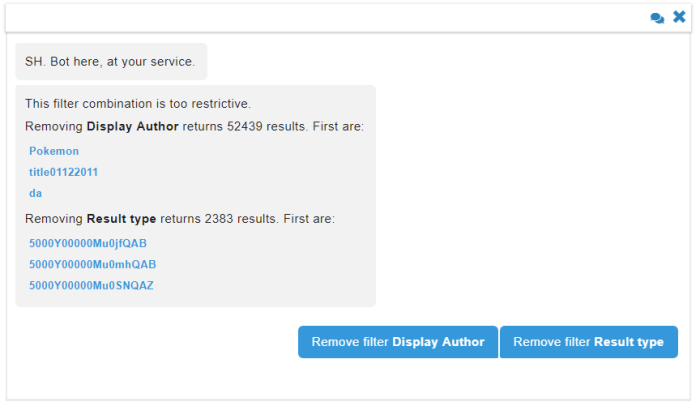
- If there are no query results or the query text appears to be incorrect, but some filters are active, the Bot suggests removing some filters in order to obtain results:

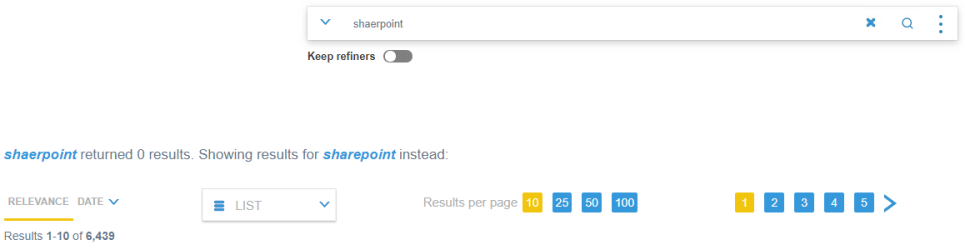
- If steps 1 and 2 fail (or are not applicable) then the Bot searches analytics for a common query term that is close to the original query term:
- For example, if the query is "shaerpoint" the Bot could return:
- For example, if the query is "shaerpoint" the Bot could return:

How the Bot Uses Short-term Memory
The Bot enables the user to ask many natural language questions in sequence and it uses the current conversation context to understand and process the query.
Examples
User's 1st question: What are the open cases for Contoso?
- This question contains all the necessary information for the Bot to understand it: it has a subject: cases, case status: open, customer name: Contoso.
- The question intent can be resolved and the Bot can list the results of its search.
User's 2nd question: Which ones are P1?
- This question is clearlymissing the subject of the question while providing the priority (“P1”); this cannot be understood by the Bot unless there is context.
- The Bot reuses the context determined by the previous question to process the current question.
- As a result, the Bot filters the results previously displayed by priority "P1."
User's 3rd question: How about BA Insight?
- This question is missing the subject, but the value for the customer entity has changed.
- The Bot reuses the context determined by the previously run questions and updates it with the newly found information: customer name changed to "BA Insight."
- The Bot understands this to mean it should display results about P1 open cases submitted by BA Insight.
Conversation Context Behavior
- The conversation context is cleared out if the user refreshes the page.
- The conversation context is updated if the user switches from one subject to another.
Configuring the Bot
Before continuing, familiarize yourself with the information in the topic How to Use the UI Builder.
UI Builder
-
The easiest and fastest way to insert and customize a Bot is via the SmartHub UI Builder.
-
For more information, see How to Use the UI Builder.
Procedure:
-
SmartHub administrators can simply click the UI Editor link from the SmartHub Administration page.
-
Click the Select a page link from the top menu.
-
Select (double-click) an HTML page such as Results.html page.
-
Below, the Results.html page is shown for sample purposes.
-
BA Insight recommends you use page and folder to modify. Leave the default files as templates.
-
Example: Customizations/Results.html. Default Results.html is under the top most SmartHub directory.
-
-
-
Select the Advanced mode from the top right of the page.
-
Select Advanced settings edit.
-
Scroll down to line 172 (this may vary), which contains the text
SH.Bot.CustomSettings
-
Sorting Properties are outlined in the image below.
-
Click the link Default Settings at the top right.
-
A new browser tab opens with all available SmartHub module settings.
- Search for the word "Bot" on the page to quickly navigate to the Bot default settings, shown below:
- Copy the Bot settings section from SH.Bot.DefaultSettings.
- Go back to your Advanced settings edit tab.
- Paste the copied settings inside section SH.Bot.CustomSettings.
-
BotDisabledvalue is set to "false" by default. -
Modify settings as desired.
-
Click Save changes.
-
Click the link Preview <html> file.html at the top of the code editor.
-
Review your HTML page in the new tab that opens.
-
Make any necessary changes back in the code editor. Repeat steps 14-18 as necessary.
-
Click Save changes.
SH.Bot = SH.Bot || {}
SH.Bot.DefaultSettings = {
Enabled: true,
EnabledOnLanding: false,
hideBot: false,
maxFeatureResultsToShow: 3,
botActions: {
'ResumeWork': {
'label': 'Resume where I left off'.toLocaleString(),
'jsEvaluator': 'EnableResumeWorkAction',
'jsHandler': 'ExecuteResumeWorkAction',
'enabled': true,
'position': 1
},
'GetUpdatesForSavedQueries': {
'label': 'See new documents for my saved queries'.toLocaleString(),
'jsEvaluator': 'EnableUpdatesForSavedQueries',
'jsHandler': 'ExecuteUpdatesForSavedQueries',
'enabled': true,
'position': 2
},
'TooManyResults': {
'label': 'I see too many results!'.toLocaleString(),
'jsEvaluator': 'EnableTooManyResultsAction',
'jsHandler': 'ExecuteTooManyResultsAction',
'enabled': true,
'position': 6
},
'BadResults': {
'label': "I didn't find what I need!".toLocaleString(),
'jsEvaluator': 'EnableBadResultsAction',
'jsHandler': 'ExecuteBadResultssAction',
'enabled': true,
'position': 7
},
},
STMEnabled: true,
optionsPosition: 'left',
pickedOptionPosition: 'right',
collapsedOnLanding: true,
defaultUserNickName: 'human',
userNameProperty: 'firstname',
analyticsNoOfSuggestions: '5',
analyticsQuerySuggestionAlgorithmId: '5',
analyticsRefinerSuggestionAlgorithmId: 'Refined2',
analyticsRefinerSuggestionNoOfSuggestions: '5',
analyticsFuzzyMatchAlgorithmId: '3',
analyticsRelevantQueriesAlgorithmId: '6',
analyticsRelevantQueriesMinimumShouldMatch: '75%',
minNumberOfResultsForTooManyResultsNthPage: 1000,
tooManyResultsPage: 2,
irrelevantResultPopupDisabledWhenReachingPageBottom: false,
irrelevantResultsWaitTimeSeconds: 120,
irrelevantResultsTimerEvent: 'seeIrrelevantResults',
botName: 'Bot',
botAvatar: SH.RootLevelURL + '/modules/chatbot/images/chatbotIcon.png',
botParentDivSelectorHelperMode: '.chatbot-sidebar',
botParentDivSelectorStandaloneMode: '.bot-container',
events: {},
conversations: {},
analyticsKeyPressDelay: 300, //in ms
analyticsSuggestionsAlgorithm: {
"NoOfSuggestions": "4",
"Id": "5"
},
savedQueriesUpdatesTimeRestriction: 2, //it means it will try to get the updates for saved queries from the last 2 days
topNSavedQueries: 3,
//enter refiner properties(case sensitive) for too many results pop up
tooManyResultsRefiners: "FileExtension, DisplayAuthor",
carouselSettingsJson: {
"slidesToShow": 2,
"slidesToScroll": 2,
"infinite": false,
"dots": true,
"arrows": false,
"speed": 300,
"responsive": [{
"breakpoint": 800,
"settings": {
"slidesToShow": 1,
"slidesToScroll": 1
}
}]
},
botTemplatePath: SH.RootLevelURL + "/modules/ChatBot/templates/template.html",
alwaysLoadTemplatesPaths: {},
templatePaths: {
aboveLinkTextTemplate: 'default',
handledCheckboxTemplate: 'default',
refinerHeaderTemplate: 'default',
linkTemplate: 'default',
searchResult: 'default',
nameChangedResponseTemplate: 'default',
askForNameTemplate: 'default',
askIfWantNicknameTemplate: 'default',
confirmNicknameChangeTemplate: 'default',
showMore: 'default',
rejectNicknameTemplate: 'default',
suggestQueryTemplate: 'default',
suggestedRefinersHeaderMessageTemplate: 'default',
suggestedRefinersAllFilterSummaryTemplate: 'default',
suggestedRefinersApplyAllFilterTemplate: 'default',
suggestedRefinersApplySelectedFilterTemplate: 'default',
introMessageTemplate: 'default',
introMessage2Template: 'default',
spellCheckSuggestionTemplate: 'default',
restrictiveFilterPerFilterTemplate: 'default',
restrictiveFilterPerFilterOptionTemplate: 'default',
restrictiveFilterInitialMessage: 'default',
analyticsSuggestionOptionTemplate: 'default',
firstTimeGreetingTemplate: 'default',
mainMenuGreetingTemplate: 'default',
mainMenuChangeNameOptionTemplate: 'default',
mainMenuTooManyResultsOptionTemplate: 'default',
mainMenuWhatCanIAskTemplate: 'default',
askIfWantToSeeSampleQuestionsTemplate: 'default',
guidedRefinementRecommendationInitialMessage: 'default',
guidedRefinementResultsMessage: 'default',
guidedRefinementRecommendationInitialMessage: 'default',
noQuestionMatchFoundMessage: 'default',
guidedNlqIntentSelectionMessage: 'default',
findAnswerForMeTemplate: 'default',
askSomethingElseTemplate: 'default',
serviceUnresponsiveMessage: 'default',
checkPreferencesSectionTemplate: 'default',
showMyQuestionsPanelMessage: 'default',
showPreferencesPanelMessage: 'default',
checkOpenPanelMessage: 'default',
relevantSuggestionTemplate: 'default',
searchQuery: 'default',
resumeWorkMessage: 'default',
showTopNSavedQueriesUpdates: 'default',
noSavedQueriesUpdatesFound: 'default',
noSavedQueriesFound: 'default',
botSavedQueryTemplate: 'default',
noSuggestionFoundMessage: 'default',
suggestRelevanceTuningMessage: 'default',
noQuerySuggestionFoundMessage: 'default'
}
}
Bot Settings
| Setting | Default Value | Description |
|---|---|---|
Enabled
|
true |
Example: <body hidden id="search" class="sh-grid CoveoSearchInterface BAInsightCustom" data-auto-trigger-query="true">
|
EnabledOnLanding
|
false |
|
hideBot
|
false |
|
maxFeatureResultsToShow
|
3 |
|
|
'ResumeWork':'label': 'Resume where I left off'.toLocaleString(), 'jsEvaluator': 'EnableResumeWorkAction', 'jsHandler': 'ExecuteResumeWorkAction', 'enabled': true, 'position': 1'GetUpdatesForSavedQueries':'label': 'See new documents for my saved queries'.toLocaleString(), 'jsEvaluator': 'EnableUpdatesForSavedQueries','jsHandler': 'ExecuteUpdatesForSavedQueries', 'enabled': true, 'position': 2'TooManyResults':'label': 'I see too many results!'.toLocaleString(), 'jsEvaluator': 'EnableTooManyResultsAction', 'jsHandler': 'ExecuteTooManyResultsAction', 'enabled': true, 'position': 6'BadResults':'label': "I didn't find what I need!".toLocaleString(), 'jsEvaluator': 'EnableBadResultsAction', 'jsHandler': 'ExecuteBadResultssAction', 'enabled': true, 'position': 7 |
This setting provides various options for bot actions and questions asked of the bot that can be anticipated and programmed for. | |
|
|
true |
|
|
|
'left' |
|
pickedOptionPosition
|
'right' |
|
collapsedOnLanding
|
true |
|
defaultUserNickName
|
human
|
|
userNameProperty
|
firstname | The user profile property that will be used by the Bot |
analyticsNoOfSuggestions
|
5 | Number of suggestions used by analytics |
analyticsQuerySuggestionAlgorithmId
|
5 | The algorithm (query) used by analytics to determine query suggestions |
analyticsRefinerSuggestionAlgorithmId
|
Refined2 | The algorithm (refiner) used by analytics to determine refiner suggestions. |
analyticsRefinerSuggestionNoOfSuggestions
|
5 | Number of refiner suggestions to show |
analyticsFuzzyMatchAlgorithmId
|
3 | The algorithm (query) used by analytics to determine a similar query (in the case of no results). |
analyticsRelevantQueriesAlgorithmId
|
6 | |
analyticsRelevantQueriesMinimumShouldMatch
|
75% | |
minNumberOfResultsForTooManyResultsNthPage
|
1000 | The minimum number of results required for the Bot to give a too many results suggestion if the user has reached the tooManyResultsPage. |
tooManyResultsPage
|
2 | |
|
|
false |
|
irrelevantResultsWaitTimeSeconds
|
120 | |
irrelevantResultsTimerEvent
|
seeIrrelevantResults | |
botName
|
Bot
|
This is how the bot introduces itself. |
botAvatar
|
SH.RootLevelURL + '/modules/chatbot/images/chatbotIcon.png' | |
botParentDivSelectorHelperMode
|
'.chatbot-sidebar', | |
botParentDivSelectorStandaloneMode
|
'.bot-container', | |
events |
{} | |
conversations |
{} | |
|
|
300 |
|
analyticsSuggestionsAlgorithm
|
"NoOfSuggestions": "4", "Id": "5" |
|
savedQueriesUpdatesTimeRestriction
|
2 (days) |
|
topNSavedQueries
|
3 | Enter refiner properties(case sensitive) for too many results pop-up |
tooManyResultsRefiners
|
"FileExtension, DisplayAuthor", | |
|
|
||
botTemplatePath
|
/modules/ChatBot/fwk/template.html
|
The path to the bot window underscore template. |
alwaysLoadTemplatesPaths
|
{}, | |
templatePaths
|
|
Finally, set the new path in your custom settings page: Copy
To remove one of the options the Bot says, use For instance, to remove the 'change nickname' option, add its path to Copy
|
Select what the ChatBot Displays
-
The options displayed by the Bot can be configured via the UI Builder.
-
Bot settings can be found in the directory \modules\ChatBot\.
botActions:{
'WhatCanIAsk': {'label': 'What can I ask'.toLocaleString(),
'jsEvaluator':'EnableWhatCanIAskAction',
'jsHandler':'ExecuteWhatCanIAskAction',
'disabled':false,
'position':0},
'ResumeWork': {'label': 'Resume where I left off'.toLocaleString(),
'jsEvaluator':'EnableResumeWorkAction',
'jsHandler':'ExecuteResumeWorkAction',
'disabled':false,
'position':1},
'GetUpdatesForSavedQueries':{'label': 'See new documents for my saved queries'.toLocaleString(),
'jsEvaluator':'EnableUpdatesForSavedQueries',
'jsHandler':'ExecuteUpdatesForSavedQueries',
'disabled':false,
'position':2},
'ChangePreferences': {'label': 'Change my preferences'.toLocaleString(),
'jsEvaluator':'EnableChangePreferencesAction',
'jsHandler':'ExecuteChangePreferencesAction',
'disabled':false,
'position':3},
'SeeQuestions': {'label': 'See my questions'.toLocaleString(),
'jsEvaluator':'EnableSeeQuestionsAction',
'jsHandler':'ExecuteSeeQuestionsAction',
'disabled':false,
'position':4},
'ChangeName': {'label': "Don't call me <%=name%>".toLocaleString(),
'jsEvaluator':'EnableChangeNameAction',
'jsHandler':'ExecuteChangeNameAction',
'disabled':false,
'position':5},
'TooManyResults': {'label': 'I see too many results!'.toLocaleString(),
'jsEvaluator':'EnableTooManyResultsAction',
'jsHandler':'ExecuteTooManyResultsAction',
'disabled':false,
'position':6},
'BadResults': {'label': "I did't find what I need!".toLocaleString(),
'jsEvaluator':'EnableBadResultsAction',
'jsHandler':'ExecuteBadResultssAction',
'disabled':false,
'position':7},
}Bot Action Settings
| Setting | Description |
|---|---|
| label | This value appears in ChatBot. |
| jsEvaluator |
JavaScript function implemented in the SH.Bot.Actions namespace or exposed in window.
|
| jsHandler |
This function defines the ChatBot behavior once the user selects the option.
Copy
|
| disabled |
|
| position |
|
Disable the ChatBot (Prevent it From Loading)
To disable the ChatBot you set the Enabled parameter to false.
Use the following steps to perform this action:
- Follow steps 1-13 in the topic Configuring the Bot
- Note that you must perform these steps for every HTML page you wish to prevent the bot from loading on.
- Set the
Enabledvalue to "false". - The ChatBot will NOT load as a result of this setting.
- Changing the setting to "
false" reverses the behavior. Changing the setting to "
true" reverses the behavior.
- Changing the setting to "
- Complete steps 16-20 in the topic Configuring the Bot.
If the ChatBot is disabled, SmartHub will no longer execute the initial query automatically. To change this behavior, in Editor switch to "Advanced HTML Edit" and change the following attributes to true:
-
data-run-empty-query
-
data-auto-trigger-query
Hiding the ChatBot instead of disabling it will make the HTML changes not required.
The ChatBot can be hidden by setting hideBot to true while keeping Enabled to true.
Remove the Bot from a Page
For more information, see How to Use the UI Builder.
-
Follow steps 1-6 in the topic Configuring the Bot
- Note that you must perform these steps for every HTML page you wish to prevent the bot from loading on.
-
Update the
PathsToExcludeparameter with the path to the file "ChatBot.js", shown in the code block below:CopySH.Loader.PathsToExclude = [
"/modules/ChatBot/ChatBot.js" /*
['/modules/Analytics/AnalyticsLoader.js', 'params', 'id'],
['/modules/Ribbon/ribbon.css']
*/
]; - Complete steps 16-20 in the topic Configuring the Bot.